
In today’s world your website performance is key to its success in search engine results. Google Core Web Vitals are important for SEO because they directly impact user experience and search rankings. These metrics measure how users interact with your site, loading page speed and, interactivity and visual stability. A well optimised site ranks higher and keeps users engaged. By understanding and improving Core Web Vitals you ensure your site meets search engine standards and gets more visibility and user happiness.
Key Takeaways
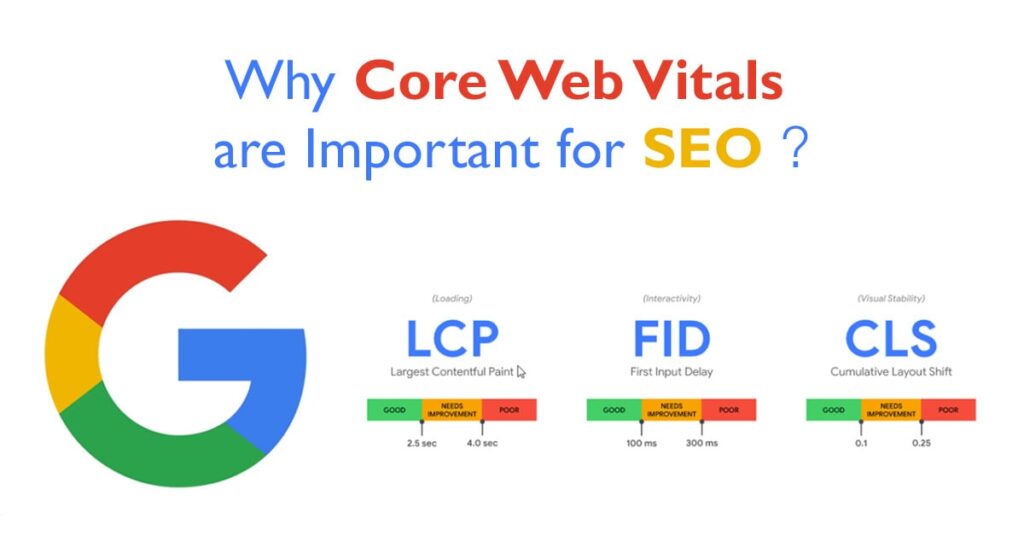
Core Web Vitals are key metrics that impact user experience and search rankings. These core web vital metrics include Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), and Interaction to Next Paint (INP).
Aim for LCP 2.5 seconds or less so users see your content quickly.
FID under 100ms so your site is responsive and engaging.
CLS under 0.1 so users don’t get frustrated with layout shifts.
Use PageSpeed Insights and Lighthouse to measure and improve your Core Web Vitals.
Optimize images and defer non-essential JavaScript to speed up and interactivity.
Add Core Web Vitals to your long term SEO plan for ongoing visibility and user happiness.
Core Web Vitals Metrics

What are Core Web Vitals?
Google’s core web vitals are a set of specific metrics Google uses to measure user experience on your site. These metrics measure three key areas: loading, interactivity and visual stability. By understanding these metrics you can improve how users interact with your site. Core Web Vitals help you make sure your site is smooth and enjoyable for users. This in turn means better search engine rankings.
Core Web Vitals components
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) measures how long it takes for the largest element on your page to load. This could be an image, video or block of text. A fast LCP means users see your main content quickly and are less likely to leave your site. Aim for LCP 2.5 seconds or less for a good user experience.
First Input Delay (FID)
First Input Delay (FID) measures how long it takes for your site to respond to a user’s first interaction. This could be a click, tap or form input. A low FID means your site is responsive and engaging. Aim for FID under 100ms for a smooth experience.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) measures the visual stability of your site. It measures exactly how much space in the layout shifts while the page loads. Unpredictable shifts can frustrate users especially if they cause misclicks. Keep your CLS score under 0.1 so your page is stable and predictable and user happy.
Core Web Vitals in SEO

User Experience
Creating a smooth and enjoyable user experience is essential, and Google Core Web Vitals metrics are pivotal in this process. These metrics evaluate loading speed, user interaction, and visual stability. By optimizing these elements, you significantly improve user experience, as users favor fast-loading pages and stable layouts. This results in longer visits and more interaction with your content, ultimately leading to enhanced site performance and outcomes.
Search Engine Rankings
Google’s page experience update has made Core Web Vitals a crucial ranking factor, significantly impacting sites’ positions in search results. Websites that excel in these metrics, including loading speed and layout stability, tend to rank higher.
By optimizing your site’s core web vital metrics, you enhance its visibility to users searching for your content, which is essential for driving more traffic and achieving SEO success. Improving your site’s performance scores not only boosts its search engine ranking but also ensures a better user experience, making your site more engaging and accessible to users.
Measuring Core Web Vitals Performance
Understanding and measuring Core Web Vitals performance is essential for grasping how both users and search engines perceive your website. To effectively gauge your site’s performance in terms of Core Web Vitals, there are several tools at your disposal.
These tools provide insights into critical metrics like loading speed, user interaction, and visual stability, helping you identify areas for improvement. By leveraging these resources, you can ensure your website meets the standards set by search engines, ultimately enhancing user experience and improving search rankings.
Core Web Vitals Tools for Google's Index

To make sure your site performs well you need to measure and improve core web vitals. The Chrome User Experience Report (CrUX) is an official dataset for Google’s Core Web Vitals program, collecting field data from Chrome users who consented to share their browsing experiences. These metrics give you insight into your site’s user experience, loading speed, interactivity and visual stability. By using the right tools you can find areas to improve and optimise your site.
Tools
Several tools can help you measure and improve core web vitals. Each tool has its own features, making it essential to choose the right one for your specific needs. Google Search Console offers comprehensive insights into your website’s performance, focusing on Core Web Vitals like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
PageSpeed Insights provides detailed performance reports for both mobile and desktop versions, highlighting areas for improvement in loading speed and user experience. Lighthouse audits your web pages for accessibility, SEO, and best practices, offering a complete picture of your site’s strengths and weaknesses.
The Web Vitals Extension gives real-time insights into your site’s core metrics directly in your browser, allowing for continuous monitoring and adjustments. By leveraging these tools, you can ensure your site meets search engine standards, enhancing visibility and user engagement.
Google Search Console
This tool provides valuable insights into your website’s performance by monitoring Core Web Vitals such as Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). It offers aggregated data across your entire site, helping you understand how your pages rank for these key metrics and optimize your page experience to enhance SEO.
PageSpeed Insights
PageSpeed Insights is a great tool to check your site’s performance. It gives you reports for both mobile and desktop versions of your site. You get scores for various performance metrics including core web vitals. This tool shows you where to improve and helps you optimise your site’s loading speed and overall user experience.
Lighthouse
Lighthouse is another tool to test your site’s performance. It audits your web pages and gives you reports on core web vitals. Lighthouse checks for accessibility, SEO and best practices. By using this free tool, you can get a full picture of your site’s strengths and weaknesses and make informed decisions to improve user experience.
Web Vitals Extension
Web Vitals Extension is a browser extension that gives you real-time insights into your site’s core web vitals. It shows you metrics like Largest Contentful Paint, First Input Delay and Cumulative Layout Shift right in your browser. This tool lets you monitor your site login page’s performance and make adjustments as you go to improve user happiness.
By using these tools you can measure and improve search queries and core web vitals. This proactive approach means your site meets search engine standards and gets more visibility and user engagement.
The Three Core Web Vitals for Search Engine Optimization

Improving your site’s performance means focusing on a few key areas. By optimising images, deferring JavaScript and using a Content Delivery Network (CDN) you can improve core web vitals. These technical optimizations will reduce page load time and improve user experience.
Optimising Images
Images are a significant resource on a web page, impacting load times and user experience. To enhance page speed, it’s crucial to optimize images by compressing them without sacrificing quality. Tools like TinyPNG or JPEGmini can assist in this process.
Selecting the appropriate format for each image is also vital; for instance, JPEG is suitable for photos, while PNG is ideal for graphics with transparent backgrounds. Additionally, implementing lazy loading ensures that images load only when they come into the user’s viewport, effectively reducing initial load times and improving overall user experience.
Deferring JavaScript
JavaScript can significantly impact your site’s speed if not managed properly. To enhance performance, it’s crucial to defer JavaScript loading, which involves delaying non-essential scripts until the main content has loaded.
This can be achieved by adding the ‘defer’ attribute to your script tags, ensuring your site remains interactive and responsive, thereby improving core web vitals. Additionally, consider minifying and combining JavaScript files to reduce the number of requests your site makes, further boosting performance.
CDN
A Content Delivery Network (CDN) significantly enhances page load times by distributing your site’s content across multiple servers worldwide. When a user accesses your site, the CDN serves content from the server closest to their location, reducing latency and speeding up load times. By leveraging a CDN, you ensure optimal site performance for users regardless of their geographical location, thereby improving user experience and optimizing core web vitals.
By utilizing these tools, you can effectively measure and enhance both search engine marketing and Core Web Vitals. This proactive approach ensures your website aligns with search engine standards, resulting in increased visibility and user engagement. By continuously monitoring and optimizing your site’s performance metrics, you not only improve its search engine rankings but also boost user satisfaction, making your site more appealing and accessible to visitors.
Challenges in Optimising Core Web Vitals

Optimising Core Web Vitals can be tricky. You’ll encounter obstacles that will hinder your site’s performance. Knowing these obstacles and how to overcome them is key to success in understanding core web vitals.
Common Problems
Complex Site Structure:
Websites with intricate designs or numerous elements can significantly slow down load times. Each element consumes resources, impacting performance metrics like Largest Contentful Paint (LCP). Simplifying your site’s design by removing unnecessary elements can streamline user experience and enhance loading speed.
Heavy Media Files:
Large images and videos are bandwidth-heavy and can increase the time to interact with a page. Optimizing these media files by compressing them without losing quality can drastically reduce load times. Implementing lazy loading can further enhance performance by loading images only as they enter the user’s viewport.
Third-party Scripts:
External scripts, such as ads or social media widgets, can independently slow down page loads, affecting overall site performance. Limiting these scripts to only the most essential ones and loading them asynchronously or deferring them can mitigate their impact on your site’s speed and user experience.
Server Response Time:
A slow server response will delay content delivery, impacting First Input Delay (FID) and potentially frustrating users. Upgrading hosting solutions or utilizing a Content Delivery Network (CDN) can decrease server response times, ensuring quicker content delivery and a smoother user experience.
Unexpected Layout Shifts:
Dynamic content or poorly implemented CSS can cause layout shifts, disrupting user experience and negatively affecting Cumulative Layout Shift (CLS) scores. Stabilizing layouts by reserving space for dynamic content and adhering to CSS best practices can prevent these shifts, ensuring a more consistent and enjoyable user interaction.
Solutions and Tips
Simplify Your Site:
A streamlined site design enhances user experience and boosts performance. By removing unnecessary elements and web fonts, you focus on essentials that improve user interaction without compromising speed. A clean, minimalistic layout not only loads faster but also makes navigation easier, keeping users engaged and satisfied. Simplifying your site structure can significantly reduce load times, directly impacting your Core Web Vitals scores positively.
Optimize Media Files:
Media files, particularly images and videos, are often the biggest contributors to slow load times. Compressing these files without sacrificing quality is crucial. Using formats like WebP for images can further reduce file size and enhance performance.
Implementing lazy loading ensures that images load only when they enter the user’s viewport, reducing initial load time and improving user experience. These strategies help in maintaining a swift and responsive site.
Manage Third-party Scripts:
Third-party scripts, such as ads and social media widgets, can slow down your site. It’s essential to limit these scripts to only those that are necessary. By loading them asynchronously or deferring them, you minimize their impact on page performance. This management is crucial for maintaining a fast and interactive site, as excessive scripts can lead to increased load times and user frustration.
Server Performance:
Enhancing server performance is vital for reducing response times. Upgrading your hosting solution or utilizing a Content Delivery Network (CDN) can significantly decrease server response times, ensuring quicker content delivery. A CDN distributes your site’s content across multiple servers globally, delivering it from the closest server to the user, thus reducing latency and improving load times. This approach not only enhances user experience but also contributes to better Core Web Vitals scores.
Stabilize Layouts:
Unexpected layout shifts can disrupt user experience and negatively affect your Cumulative Layout Shift (CLS) score. Following CSS best practices, such as reserving space for dynamic content and avoiding the insertion of new elements above existing ones, can prevent these shifts. By ensuring a stable and predictable layout, you enhance user satisfaction and interaction, which are critical for maintaining a positive user experience and improving Core Web Vitals metrics.
By implementing these solutions and tips, you can effectively address Core Web Vitals, enhancing your site’s performance, user satisfaction, and search engine rankings. Focusing on streamlining your site design, optimizing media files, managing third-party scripts, improving server performance, and stabilizing layouts will not only improve load times but also create a seamless user experience. These proactive measures ensure that your site meets search engine standards, resulting in increased visibility, higher engagement, and a competitive edge in search engine results.
Core Web Vitals in Technical SEO
Changing Metrics
As technology evolves and user expectations rise, Core Web Vitals will inevitably undergo changes. Google continuously updates its algorithms to ensure the best possible user experience. Staying informed about these updates is crucial for maintaining optimal site performance.
New metrics will likely emerge, focusing on various aspects of user experience. By keeping up with these developments, your site can remain competitive and continue to meet the latest standards for user satisfaction. To stay ahead in the digital landscape, it’s essential to adapt to the shifts in Core Web Vitals.
Regularly monitoring these metrics and implementing necessary improvements will ensure your site remains fast, responsive, and visually stable. By doing so, you not only enhance user experience but also boost your site’s search engine rankings. Embracing these changes proactively will position your site favorably in search results, attracting more visitors and improving overall engagement.
Long-term SEO
To achieve long-term success in SEO, it is crucial to integrate the three Core Web Vitals into your strategy. Prioritizing a fast, responsive, and stable site is essential. Regularly monitor your site’s performance using tools like PageSpeed Insights and Lighthouse, and implement changes based on the insights you gather.
By focusing on user experience across all aspects of your site and content, you can enhance your site’s visibility and attract more visitors. Core Web Vitals play a pivotal role in improving both user experience and search rankings. By implementing effective strategies for these metrics, you ensure sustained performance and visibility.
Regularly checking the Core Web Vitals report will help you identify areas that need improvement. Remember, Core Web Vitals are a significant ranking factor, so prioritizing them will keep you ahead of the competition. Your efforts will result in a faster, more stable site that both users and search engines favor. By focusing on these metrics, you’ll create a site that not only meets search engine standards but also delights users, leading to increased traffic and engagement.
FAQ
What are Core Web Vital(s)?
Core Web Vitals are a set of metrics that Google uses to measure user experience on your site. They cover loading performance, interactivity and visual stability. These metrics will help you understand how users interact with your site and find areas to improve.
Why do Core Web Vitals important for SEO?
Core Web Vitals matter for SEO because they are a ranking factor in google search too. A well optimised site with good Core Web Vitals will get higher visibility in search results and get more visitors.
How do I measure Core Web Vitals?
You can measure your page experience with Core Web Vitals using PageSpeed Insights, Lighthouse and the Web Vitals Extension. These tools will give you detailed reports on your site’s performance and show you areas to improve user experience.
What is Largest Contentful Paint (LCP)?
Largest Contentful Paint (LCP) is how long it takes for the largest element on your page to load. A fast LCP means users see the main content quickly and are less likely to leave your site. Aim for LCP of 2.5 seconds or less.
How do I improve First Input Delay (FID)?
To improve First Input Delay (FID) focus on making your site more responsive. Defer non-essential JavaScript and reduce the number of requests your site makes. Aim for FID of less than 100ms to have a smooth user experience.
What causes Cumulative Layout Shift (CLS)?
Cumulative Layout Shift (CLS) occurs when elements on your page move during load. This can happen due to dynamic content or poorly implemented CSS. To reduce CLS reserve space for dynamic content and don’t insert new elements above existing ones.
How do I optimise images for Core Web Vitals?
Optimise images by compressing them without losing quality. Use TinyPNG or JPEGmini. Choose the right format for each image, e.g. JPEG for photos and PNG for graphics with transparent backgrounds. Implement lazy loading to speed up load times.
Can a Content Delivery Network (CDN) help with Core Web Vitals?
Yes, a Content Delivery Network (CDN) can help with the Core Web Vitals report, by reducing website load time. A CDN distributes your site’s content across multiple servers worldwide and delivers content from the server closest to the user’s browser. This reduces latency and speeds up load times.
What are the common obstacles to optimising Core Web Vitals?
Common obstacles include complex site structures, heavy media files, third-party scripts, slow server response times and unexpected layout shifts. Solving these issues means simplifying design, optimising media, managing the unnecessary third party scripts well, improving server performance and stabilising layouts.
How will Core Web Vitals change in the future?
Core Web Vitals will change as technology and user expectations change. Google updates its search engine optimization algorithms to deliver the best user experience. Stay informed and your site will stay competitive and meet the latest user experience standards.




